Learn how to create an engaging website layout that increases conversion rates. Learn key principles, best practises, and expert advice for designing an appealing and user-friendly website layout.
Introduction
When it comes to designing a website, the layout is extremely important in terms of user experience and engagement. A well-designed layout not only improves a website’s aesthetic appeal but also its functionality and navigability. We will delve into the art of website layout design in this comprehensive guide, covering essential concepts, strategies, and practical tips to help you create a captivating and user-friendly website. Whether you are an experienced web designer or a novice, this article will provide you with the knowledge and skills necessary to create an effective website layout that will leave a lasting impression on your visitors.

Understanding the Importance of Web Design Layout
The layout of your website serves as the foundation for its overall design and functionality. It governs how users organise, present, and access content. A well-designed layout provides a consistent user experience, encourages visitors to explore your site further, and encourages engagement. You can create a visually appealing and user-friendly website that drives conversions and achieves your goals by understanding the significance of website layout design.
The Most Important Elements of an Effective Website Layout
Several key elements must be considered when designing a compelling website layout. These elements interact to create a unified and engaging user experience. Some essential components are as follows:

Navigation that is simple and intuitive
The navigation menu should be simple to use, well-organized, and intuitive. Use clear labels and organise the menu logically to assist users in quickly finding the information they require.
Visual Organisation
Create a visual hierarchy by emphasising important elements with size, colour, and contrast. This directs users’ attention and makes it easier for them to navigate the page.
White Area
The empty areas on a webpage are referred to as white space or negative space. It gives your content more breathing room, improves readability, and boosts the overall visual appeal of your website.

Buttons with a Call-to-Action (CTA)
Place eye-catching CTA buttons strategically to encourage user actions such as signing up for a newsletter, making a purchase, or contacting your company. Make the buttons stand out from the rest of the page.
Design for Mobile Devices
Because mobile devices are becoming more popular, it is critical to design your website layout to be responsive. This ensures that your website looks and functions properly on a variety of screen sizes, improving user experience and SEO rankings.
Creating a Website Layout
It is critical to thoroughly plan your website layout before beginning the design process. Consider the following procedures:
Establish Your Goals and Objectives
Determine the purpose of your website and set specific goals and objectives. It is critical to align your layout with your goals, whether they are to generate leads, sell products, or provide information.
Audience Analysis and User Research
Understand your target market and conduct extensive research to determine their needs, preferences, and browsing habits. This knowledge will help you make layout decisions and create a user-centric design.
Wireframing and Content Organisation
Create a content hierarchy and effectively structure your information. Create a skeletal framework for your website using wireframing tools, outlining the placement of various elements and functionalities.
Collaborate with Stakeholders
Participate in the planning process with your team members, stakeholders, and clients. Gather their feedback, address their concerns, and ensure that everyone is on the same page with the website’s objectives and layout.
Selecting the Best Colour Scheme
The colour scheme you choose for your website can have a big impact on how it looks and feels. Colours elicit emotions and contribute to visual harmony. When choosing a colour scheme, keep the following suggestions in mind:

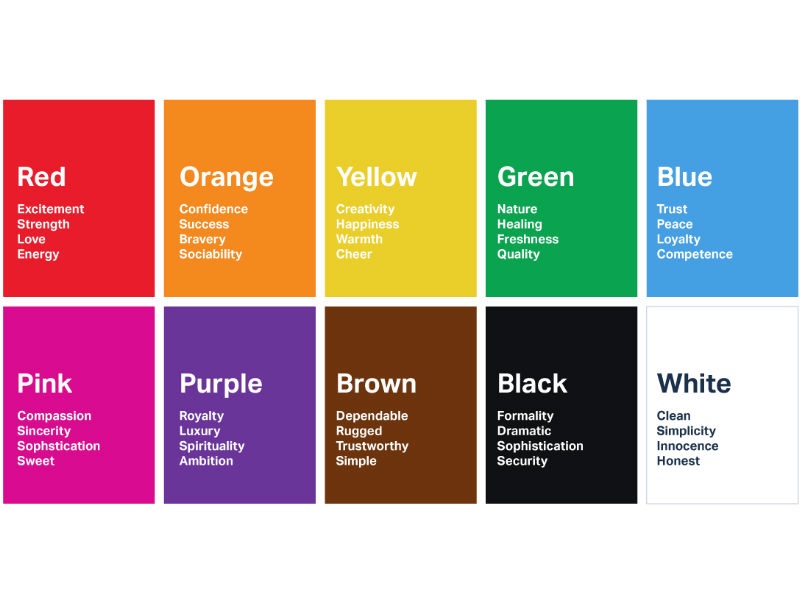
Recognise Colour Psychology
Different colours evoke different emotions and associations. Blue, for example, is frequently associated with trust and dependability, whereas red can convey energy and urgency. Select colours that complement your brand identity and elicit the desired emotional response from your target audience.

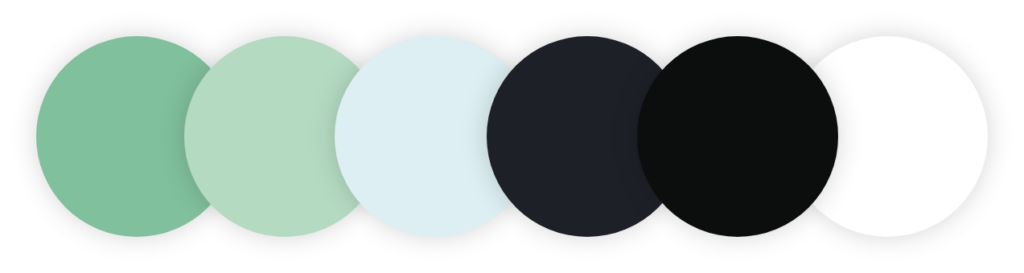
Use a Colour Palette That Is Balanced
Choose a colour palette that is harmonious and complementary to one another. To ensure that your chosen colours work well together, use colour palette generators or consult a colour theory guide.
Think about accessibility
Make sure your colour scheme is usable by people who have colour vision deficiencies or visual impairments. Use contrast checkers to ensure that the text and background colours have enough contrast for easy reading.
Font Choice and Typography
Your website’s typography influences readability, user experience, and brand identity. When choosing fonts, keep the following factors in mind:
Readability
Prioritise readability by selecting fonts that are legible on a variety of devices and screen sizes. Avoid using overly decorative fonts for body text and instead concentrate on clarity.

Consistency of Brand
Match your font choices to your brand’s identity. If you already have brand guidelines in place, consider using the designated fonts to maintain a consistent visual identity.
Emphasis and Hierarchy
To create a visual hierarchy, use font variations such as bold, italics, and different sizes. This improves scanability by allowing users to distinguish between headings, subheadings, and body text.
Developing a Simple and Intuitive Navigation
The navigation of a website is an important aspect of its usability. A simple and intuitive navigation system enables users to quickly and easily find the information they seek. Consider the best practises listed below:
Menu Items Should Be Limited
Maintain a concise main navigation menu by including only the most important pages. Too many options can be overwhelming for users and make navigation difficult.
Make Use of Descriptive Labels
Make certain that your navigation labels are descriptive and accurately represent the content on each page. When users click on a menu item, clear labelling helps them understand where they will be taken.
Include a search function
Implement a search bar to assist users who prefer to search for specific content. For easy access, place the search bar in a prominent location, such as the header or sidebar.
Mobile Device Responsive Design
With an increasing number of users accessing the web via mobile devices, responsive design must be prioritised. Consider the following strategies for mobile-optimizing your website layout:

A Mobile-First Strategy
Begin by designing for mobile devices, then gradually improve the layout for larger screens. This ensures a smooth mobile experience and avoids potential problems with scaling down desktop designs.
Fluid Grids and Image Flexibility
Use fluid grids and images that are adaptable to different screen sizes. This enables your website to dynamically resize and rearrange content, ensuring optimal visibility and usability on mobile devices.
Interactions that are easy to touch
Touch interactions should be optimised for interactive elements such as buttons and navigation menus. Make sure there is enough space between them to avoid accidental taps.

Increasing Page Load Speed
Slow-loading websites can result in high bounce rates and a negative user experience. Use the following techniques to optimise your website layout for fast page load speed:
Image Enhancement
Images can be compressed and resized to reduce file size without sacrificing quality. Image formats optimised for the web, such as JPEG or PNG, should be used. Optimzilla is a great tool for optimzing your images, and one that we use often at 201 Digital.
CSS and JavaScript Compression
Remove unnecessary characters, comments, and white space from your CSS and JavaScript files. This reduces file size while increasing loading speed.
Allow Caching
Make use of browser caching to keep static files on users’ devices. This enables returning visitors to load your website more quickly by retrieving cached resources rather than downloading them again.
Including Visual Hierarchy
The arrangement of elements on a webpage to guide users’ attention and emphasise important information is known as visual hierarchy. To incorporate visual hierarchy into your website layout, consider the following techniques:
Dimensions and Scale
To draw attention, use larger elements such as headings or prominent visuals. Captions and secondary text, for example, can provide additional information.
Contrast and colour
Colour contrast can help draw attention to important details. Make use of bold or vibrant colours strategically to draw attention to specific elements.
Font Variation and Typography
Use font variations to distinguish headings, subheadings, and body text. Make headings stand out by using larger font sizes or bolder fonts.
Content and White Space Balance
A good balance of content and white space is essential for a visually appealing website layout. Consider the following suggestions:

Keep Clutter to a Minimum
Avoid stuffing your pages with too much content or too many design elements. Remove any unnecessary clutter and prioritise the most important information.
Make Use of Whitespace
Use white space strategically to separate and organise content. It aids in the improvement of readability, the focus of user attention, and the creation of a sense of elegance and simplicity.
Organise Related Elements
To achieve visual coherence, group related elements together. This assists users in understanding the relationships between various sections or pieces of content.
Making Use of High-Quality Images and Multimedia
Incorporating high-quality images and multimedia into your website layout can improve visual appeal and increase user engagement. Consider the following recommendations:
Image Sizes Should Be Optimised
Check that your images are properly sized and optimised for the web. Large, uncompressed images can slow down the loading speed of your website.
Use Visuals That Are Relevant and Engaging
Choose images and multimedia that complement your content and are appealing to your target audience. Visuals of high quality can elicit emotions and improve storytelling.
Consider using video and audio elements.
Consider the impact of background music or auto-playing videos on user experience. Allow users to control playback by using these elements sparingly.
Call-to-Action Design and Placement
The placement and design of your call-to-action (CTA) buttons can have a significant impact on conversion rates. Consider the following suggestions:

Make CTAs Visible
To make your CTAs stand out from the rest of the content, use contrasting colours, bold typography, or visual cues. This attracts users’ attention and encourages them to take action.
CTAs should be strategically positioned
CTAs should be placed prominently, such as above the fold or at the end of compelling content. Make sure they are easily accessible and visible without requiring too much scrolling.
Use Captivating Copy
Create compelling and actionable copy for your CTAs. Communicate the value proposition and the desired action that users should take in a clear and concise manner.
Best SEO Practises
Optimising a website layout for search engines is critical for organic visibility and traffic. Take a look at the following SEO best practises:
Keyword Investigation and Placement
Perform keyword research to identify appropriate terms and phrases to target. Incorporate these keywords into your content, headings, and meta tags naturally.
URL optimisation
Use descriptive, keyword-rich URLs that accurately reflect the page’s content. Avoid using auto-generated or generic URLs.
Meta Descriptions
Create enticing meta titles and meta descriptions that will entice users to click on your website in search results. To improve relevancy, include your target keyword in these tags.
Tags in the Header
To structure your content and highlight important sections, use header tags (H1, H2, H3, etc.). At least one of the header tags should contain your target keyword.
Alt Text for Images
Add descriptive alt text to your images to improve accessibility and give search engines context. Include relevant keywords wherever possible.
You can also use online tools such as SEOSiteCheckup with runs a scan on your website and provides you with actionable tips on how to improve it.
Preventing Common Website Layout Errors
It’s critical to avoid common mistakes when designing a website layout that can degrade user experience and website performance. Consider the following pitfalls to avoid:
Overwhelming Complicatedness
Avoid confusing users with a cluttered layout or too much content. Maintain a simple, intuitive, and user-friendly design.

Brand Inconsistency
Maintain consistent branding across your entire website. Colour schemes, fonts, and overall style inconsistencies can lead to a disjointed user experience.
Slow Page Loading
Optimise the performance of your website to ensure quick page load times. Slow-loading pages can result in high bounce rates and dissatisfied users.
How to Improve Accessibility
Making your website accessible ensures that people with disabilities can access and navigate it. Consider the following best practises for accessibility:
Image Alternative Text
Provide descriptive alternative text for images to assist screen reader users. This enables them to comprehend the image’s content.
Keyboard Usability
Make sure your website can be navigated solely with the keyboard. Users with limited mobility may prefer keyboard navigation over mouse navigation.
Colour and contrast accessibility
Choose colour combinations with enough contrast to improve readability for visually impaired users. Avoid using colour solely to convey information.

Analytics for Tracking User Behaviour
Using web analytics tools, you can gain insights into user behaviour and optimise your website layout accordingly. Consider the analytics practises listed below:
Set Conversion Objectives
Define conversion goals based on the objectives of your website. Tracking conversions, whether form submissions, newsletter sign-ups, or product purchases, allows you to assess the effectiveness of your website.
Track Bounce Rates
Users who leave your website quickly have high bounce rates. Identify pages with high bounce rates and look into any issues that may be causing them, such as slow load times or poor content relevance.
Examine User Flow
Track user flow to learn how visitors interact with your website. Identify common paths, entry points, and exit points to optimise the structure and content of your website.
Improving Website Security
Website security is critical for protecting user data and retaining user trust. Consider the following safety precautions:
SSL Security
SSL encryption should be used to secure data transmitted between your website and users’ browsers. This ensures that sensitive data remains private and secure.
Backups and updates on a regular basis
To avoid security flaws, keep your website’s software, plugins, and themes up to date. Backup your website on a regular basis to mitigate the impact of potential security breaches.
Increasing Conversion Rates
A good website layout should be designed to increase conversion rates. Consider the following approaches:
Unmistakable Value Proposition
Visitors should understand your value proposition. Describe how your products or services can help them solve problems or meet their needs.
Conversion Funnel Simplified
Reduce the number of steps required for users to complete a desired action in your conversion funnel. Remove any extraneous form fields or distractions.

Testimonials and Social Proof
To increase trust and credibility, include social proof such as customer testimonials or reviews. To reassure potential customers, highlight positive feedback.
Consider These Website Layout Trends
Keeping up with website layout trends can assist you in creating modern and visually appealing designs. Consider the following developments:
Minimalist Style
Accept clean, minimalist designs that emphasise whitespace, clear typography, and simple colour schemes. Minimalist layouts exude elegance and allow the content to shine.
Microinteractions
In order to increase user engagement and provide feedback, incorporate subtle animations or microinteractions. These minor details can contribute to delightful user experiences.

The Dark Mode
Consider including a dark mode option in your website’s design. Dark mode reduces eye strain and adds a sophisticated touch to your design.
Layout Ideas for Ecommerce Websites
Product presentation, navigation, and user experience must all be carefully considered when designing an effective ecommerce website layout. Consider the following suggestions:
Product Filters and Categories
Organise products into clear categories and offer filtering options to help users quickly find what they’re looking for.
Images of High Quality Products
Make use of high-resolution product images that highlight details and accurately represent the product. Provide multiple images from various angles, as well as zoom functionality.
Checkout Process Simplified
Reduce the number of steps and form fields in the checkout process. To keep users informed of their progress, provide clear instructions and progress indicators.
The Future of Website Layout Design
As technology advances and user expectations change, website layout design evolves. Consider the following new developments:
VUI stands for Voice User Interface
Optimising your website layout for voice interactions will become increasingly important as voice assistants and smart speakers become more common.

Augmented Reality (AR) and Virtual Reality (VR)
The combination of VR and AR technologies creates new opportunities for immersive and interactive website experiences. Consider how these technologies can improve the design of your website.
Personalization of Artificial Intelligence (AI)
Use artificial intelligence algorithms to personalise website layouts based on user preferences and behaviour. Individualising the layout for each user can boost engagement and conversion rates.
FAQs (Frequently Asked Questions)
How does one create a website layout?
When designing a website layout, several factors must be considered, including user experience, visual hierarchy, navigation, and responsiveness. It is critical to plan your layout, select the appropriate colour scheme and typography, and optimise for SEO. Testing, iterating, and analysing user behaviour are also important aspects of effective website layout design.
How can I make my website’s design more appealing?
Focus on visual appeal, clear navigation, and interactive elements to make your website layout more engaging. Use high-quality images and multimedia, as well as contrasting colours, to create visual hierarchy. Strategically place call-to-action buttons and optimise for fast page load speed. Monitor analytics data continuously and collect user feedback for iterative improvements.
What are some common mistakes to avoid when designing a website layout?
Overwhelming complexity, inconsistent branding, slow page load speed, and poor accessibility are some common mistakes to avoid in website layout design. Users can be confused and frustrated by cluttered layouts, inconsistent colour schemes, and excessive content. Prioritise performance optimisation, ensure universal accessibility, and maintain a consistent visual identity across your website.
How do I optimise the layout of my website for SEO?
Conduct keyword research and strategically incorporate relevant keywords into your content, headings, and meta tags to optimise your website layout for SEO. Use descriptive URLs, header tags, and alt text for images. Prioritise fast page load speed, mobile responsiveness, and on-page optimisation best practises. Monitor analytics data on a regular basis to track SEO performance and make necessary adjustments.
What are some new website layout design trends?
Voice user interface (VUI), virtual reality (VR) and augmented reality (AR) integration, and AI personalization are emerging trends in website layout design. Website layouts may incorporate voice interactions, immersive experiences, and personalised content based on user preferences and behaviour as technology advances.
How can I increase conversion rates through the design of my website?
Focus on creating a clear value proposition, streamlining the conversion funnel, and incorporating social proof to maximise conversion rates. To build trust, clearly communicate the benefits of your products or services, reduce friction in the checkout process, and display customer testimonials. Analyse user behaviour on a continuous basis and make iterative improvements based on data-driven insights.
Conclusion
Designing an effective website layout necessitates careful consideration of several factors, including visual appeal, user experience, and search engine optimisation. You can create a captivating and user-friendly website that drives engagement and achieves your goals by understanding the importance of website layout design and implementing best practises. Keep up with evolving trends and test and iterate your design on a regular basis to provide an exceptional online experience for your visitors.
Get more leads, make more sales, grow your brand faster.